Web Authentication (WebAuthn) is a new open technology that allows users to quickly, securely and easily login to your website using biometrics such as fingerprint or face identification. Javascript is run in device web browsers that accesses native functionality to create and retrieve public key credentials that can be used to associate and authenticate a device with a user account in a web application.
It became a W3C Recommendation in March 2019 and as of September 2020 is supported on both iOS and Android for use of the device as a native (platform) authenticator, as well as external security key devices (External authenticator) such as Yubikey.
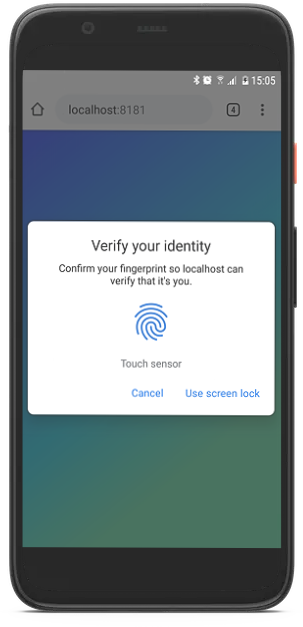
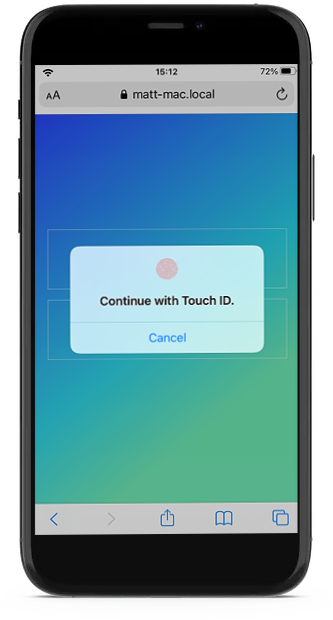
When using native authenticators it looks like this on Android and iOS:

Android

iOS
Note: Please let us know if it looks different on your device as we are building up this documentation!
How secure is it?
The user's device acts as an authenticator that generates a public key from a range of supported encryption algorithms, commonly ECDSA-256. This is much more secure than a traditional password. Additionally, unlike a password, the private key never leaves the user's device, meaning the website does not store the credential required to authenticate an account. This means if a database was exposed, attackers would not be able to use the credentials in the database to gain unauthorised access. This means the technology is phishing-resistant.
Does the web application (Relying Party) store biometric information?
No. Biometric information remains on the user's device, where it is used to generate public keys, and only the public key is sent to and stored by the website.
Do devices need to be registered individually?
Yes, credentials only tie a single device to a user account for a single domain. Therefore if a user was to use Web Authentication to access an account from multiple devices, each device would need to register a credential.
What about lost / inaccessible devices?
If the device is lost or innaccessible then access through that credential will be lost. Users will always need to have another alternative way to access their account, e.g. through a trusted email address, password or recovery code.
Is use of biometrics mandatory?
No. When handling Web Authentication requests, devices often also present users with the option to access credentials via an existing PIN or password set up on their device.
What about existing passwords? Should this be used in addition to passwords, or instead of them?
In most cases you will still need to retain a password and/or recovery code for the foreseeable future. This is particularly the case in the event a user loses access to their device - they need a way to reset their access.
How does Web Authentication fit with MFA?
Web Authentication can work as additional factor, i.e. Something the user knows - a password, something the user has - their device, and something the user is - their biometric.
Does this work for native apps?
No, Web Authentication is intended for use through web browsers.
What is the future of Web Authentication?
There are still many UX and user education challenges to solve that will likely take many years to reach widespread adoption.